Bazı insanların görsel öğrenme becerileri diğer insanlardan çok daha farklıdır. Benzer şekilde bazı insanların işitmeye dayalı öğrenme becerileri çok daha iyidir. İnsanlar arasında değişmeyen tek şey ise öğrenme için sabırsız olmaktır.
Sitelerin anında yüklenmesini bekleriz ve sorularımıza doğrudan bir yanıt bulmak isteriz. Arama motorlarının daha hızlı sayfa hızına sahip sitelere (özellikle mobil cihazlarda) öncelik vermelerinin temel nedeni budur.
Çoğu durumda görseller bir sitenin yüklenme süresini etkileyen bir numaralı etken durumundadır. Hepimiz yüksek kaliteli görüntülerin pozitif kullanıcı deneyimine katkı sağladığını biliriz. Ancak öncelikli olarak bilmemiz gereken birkaç önemli veri vardır.
2016 yılında Google tarafından yürütülen bir araştırma bol resimli web sayfalarının daha az resim içeren web sayfalarına göre daha düşük dönüşüm oranlarına sahip olduğunu ortaya koymuştur.
Bazı siteler görüntü ağırlıklı olmaktan fayda sağlayabilirken sayfa hızının daha önemli olduğu çeşitli durumlar söz konusudur. Sayfanın yüklenmesi için sayfada yer alan görsellerin problem çıkarması demek sayfa etkinliğinin tamamen işlevsiz kalması demektir.
Google’ın sürekli geliştirilen PageSpeed Insights aracının son hali görüntü sunumu konusunda insanların kafasını karıştırabilmektedir. Google’ın beklentilerini karşılayabilmek için hangi tarayıcının kullanılacağı bile büyük bir açmazdır.
Birçok kişi hala sitelerinde görselleri sıkıştırmak ve görsel sunmak için eski teknolojileri kullanmaktadır. Kullanıcı deneyiminizi korurken daha hızlı sayfa hızları elde etmek için görselleri optimize etmenize yardımcı olacak bazı pragmatik ipuçlarına aşağıdan ulaşabilirsiniz.
İçindekiler
1. Görselleri Doğru Kullanın
Minimalist tasarım genellikle daha yüksek performans sağladığı için iyi bir kullanıcı deneyimine katkıda bulunur. Ancak, bir görselin tasarımınız için kesinlikle kritik olup olmadığını kendinize sormanız gerekir.
Daha dinamik web sayfaları için görselleri etkileşimli hale getirmek veya onları tasarımın odak noktası olarak kullanmak cazip bir seçenek olabilir. Fotoğrafçı olmadığınız sürece kullanıcı deneyiminizi geliştirmek için görsellerin yerine alternatif kaynaklardan faydalanabilirsiniz:
- Etkileşimli ögeler için CSS3 kullanabilirsiniz.
- Basit logo ve tasarımlar için ölçeklenebilir vektör grafikleri kullanabilirsiniz.
- Büyük hacimli GIF’ler yerine gömülü videolar kullanabilirsiniz.
Aslında vektör görüntüler daha yüksek çözünürlüğe sahip cihazlarda yüksek çözünürlüğü koruma eğilimindedirler.
Tüm bunlara ek olarak arama motorlarının okuyamadığı resimlerdeki metni kodlamak yerine kullanıcı deneyimini iyileştiren web fontlarına dönüş yapabilirsiniz.
PageSpeed Insights aracında Google’ın yükleri iyileştirmek için görsellerin ertelenerek yüklenmesini önerdiğini görebilirsiniz. Bu esasen ekranın altında kalan görüntülerin kullanıcı tarafından görülmeden yüklenmemesi anlamına gelir. Bu nedenle, en azından kullanıcılar için sitenin başlangıç yüklemesi daha hızlı olur.
Bunu başarmak için kritik yol oluşturma işleminizi optimize etmeniz gerekir. Sayfa kaynaklarının tümünü küçültme, önbelleğe alma ve sıkıştırma gibi kritik yol oluşturma işleminizi optimize etmek için kullanabileceğiniz birkaç yöntem (CSS, JavaScript, HTML) vardır.
Başlık ve ana belge modülü için satır içi CSS dağıtımı, kullanılmayan tüm CSS ve kaynakların arka planda yüklenmesi anlamına geldiğinden kullanıcılara anında bir yükleme sunabilecektir.
Ek olarak, yüklenmesini istediğiniz kaynakların ilk yüklemede engellenmediğinden emin olmak için JavaScript engellemeyi kontrol etmelisiniz.
Her ne kadar bunlar karmaşık gibi gözükse bile WordPress’te size bu konuda yardımcı olabilecek çeşitli araçlar vardır. Örneğin, WP Rocket ve W3 Total Cache, HTML’den WordPress ögelerine kadar içerik dağıtım ağında yer alan neredeyse her kaynağı önbelleğe alır ve küçültür. Ek olarak, WP Rocket ve W3 Total Cache “async” ve “erteleme” ile gibi özelliklerle JavaScript engellemesi söz konusu olmadan ve görsellerden kurtulmak zorunda kalmadan sayfa yüklemelerini iyileştirmede size yardımcı olabilecektir.
2. Görsel Sıkıştırmayı Otomatikleştirme
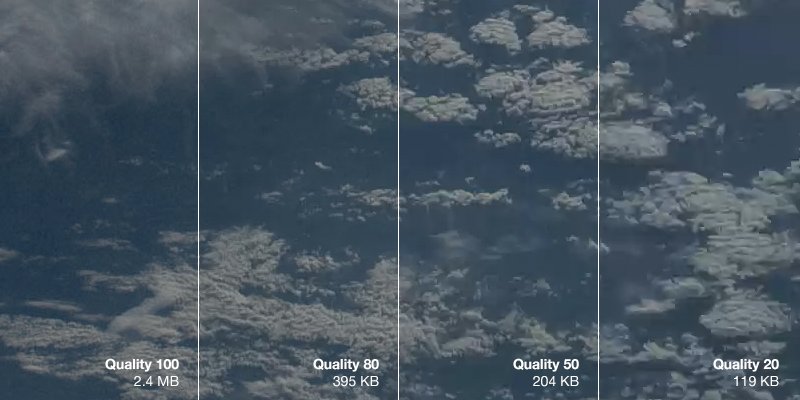
Görselleri hız için optimize etmenin en iyi yollarından biri boyutlarını küçültmek ve bir diğeri ise onları sıkıştırmaktır. Görsel sıkıştırma, elinizin altında doğru araçlar olduğu sürece inanılmaz derecede kolaydır.
WordPress kullanıyorsanız Imagify ya da ShortPixel eklentilerini yükleyebilir ve tüm resimlerinizi tek bir tıklamayla toplu olarak sıkıştırabilirsiniz. Kitaplığınıza eklenen diğer tüm resimler bu araç kullanılarak sıkıştırılır. Bu eklenti, JPG’leri ve PNG’leri büyük hız artışları sağlamak için agresif bir ayarla sıkıştırma imkanı sunmaktadır.
Eklentilerin sitenizi yavaşlattığını düşünüyorsanız ve daha farklı bir içerik yönetim sistemi kullanıyorsanız bu durumda görselleri belirli klasörlerde sınıflandırma yoluna giderek onları sıkıştırmaya çalışabilirsiniz. Bunun için Image Optim aracını kullanabilirsiniz. Sürükle ve bırak özellikleri sayesinde kolay bir biçimde görselleri sıkıştırabilir ve onları sitenize ekleyebilirsiniz.
Ek olarak, içerik yönetim sisteminizdeki görselleri sıkıştırma konusunda endişeleriniz varsa Adobe Suite veya Affinity Photo gibi araçları kullanarak sıkıştırma yapmayı deneyebilirsiniz.
WordPress kullanıyorsanız görselleri farklı aygıtlar için yeniden boyutlandırmak için WordPress’in esnek tasarımında yer alan “srcset” özelliğini kullanma yoluna gidebilirsiniz.
Sıkıştırma yaparken aklınızda tutmanız gereken en önemli durum kayıplı sıkıştırma yaparken görsel kalitesinden ödün verebilecek olmanızdır. Daha büyük ölçekli sıkıştırmalarda kayıplı sıkıştırma, daha büyük bit derinliğini ortadan kaldıracak ve belirgin şekilde azaltılmış dosya çözünürlüğü sunacaktır.
3. Görselleri Yeni Nesil Formatlarda Sunun
Dosya formatınıza bağlı olarak kayıplı veya kayıpsız sıkıştırma kullanmanız gerekir. Genel olarak JPEG (kayıplı) ve PNG (kayıpsız sıkıştırma) olmak üzere iki resim formatını kullanırız.
Ancak, özellikle hızlı yüklemeler elde etmek ve mobil cihazlara göre en boy oranlarını korumak için yeni görsel formatları önerilmeye başlanmıştır. JPEG 2000, JPEG XR ve WebP dahil olmak üzere bir dizi yeni biçim arasından seçim yapabilirsiniz.
JPEG 2000, klasik JPEG’e çok benzer ancak kayıpsız sıkıştırmaya sahiptir. Bu, sıkıştırılmış JPEG 2000 dosyalarının meta verilerini çok fazla kalite kaybı olmadan korumanız anlamına gelir. JPEG XR, daha yüksek sıkıştırma oranlarında hem kayıpsız hem de kayıplı sıkıştırmayı destekler.
Bu formatların ikisi de Google Chrome ve Firefox dahil olmak üzere çoğu tarayıcı tarafından desteklenmemektedir. Bu, ne olursa olsun bir geri dönüş olarak JPEG veya PNG formatına sahip olmanız anlamına gelir.
Firefox’a ek olarak Google Chrome tarafından desteklenen tek resim formatı WebP’dir. WebP, kayıpsız ve kayıplı sıkıştırma ve animasyon desteği sunar. Bu görsel formatını denemek için çeşitli WebP eklentilerini kullanabilirsiniz. Buna ek olarak Photoshop kullanarak dosyalarınızı WebP’ye dönüştürebilirsiniz.
Elbette, bir WebP dosyasına yedekleme yapmak idealdir. Yedekleme sağlamak için HTML’de <picture> ögesinden yararlanmanız gerekir. WordPress için WebP Express gibi eklentiler HTML’de otomatik olarak bunu yaparlar ve mevcut görselleri WebP formatına dönüştürebilirler.
Sonuç olarak görselleri yeni nesil formatlarda sunma seçeneği sınırlı tarayıcı desteği dikkate alındığında çok çekici değildir. Ancak, site görsellerinize daha yüksek sıkıştırma oranları ve mobil cihazlara göre daha küçük dosya boyutları sağlamak için WebP formatını kullanabilirsiniz. WebP formatı sayfa hızında belirgin bir fark yaratacaktır.
Sonuç
Mobil üzerinde sayfa hızını kontrol etmek oldukça zordur. Özellikle görsel ağırlıklı sitelerde bu çok daha karmaşık bir hal alır. Esnek site tasarımı ve diğer eklentiler gerçekten büyük hacimli dosya boyutlarını hesaba katamaz ve siteniz yoğun kaynak kullanımına devam eder.
Sıkıştırma işlemini otomatikleştirme yoluna giderek, dosyaları ve görselleri daha stratejik bir şekilde yeniden boyutlandırarak sayfa yükleme hızını önemli ölçüde artırmayı başarabilirsiniz.








Merhaba Ayhan bey, detaylı yazınız için öncelikle teşekkürler. WordPress sitemde görsel sıkıştırma icin eklenti yerine tinypng.com sitesini kullanıyorum. Sizce bu yöntem etkili midir.
Etkilidir Orçun Bey. Ben teşekkür ederim.
Merhaba. Sizi begenerek takip ediyorum. Öğrenci oldugum icin seo hizmet alacak bütçem yok, bu nedenle sadece sitedeki seo maklelerinizi okuyarak sitemi şekillendirmeye çalisiyorum. Yazinizi sonuna kadar okudum elinize sağlik. Daha fazla seo ile ilgili faydali yazi istiyorum. İyi gunler iyi çalısmalar.
Merhaba Ayhan Bey,
Yazı Atölyesi edebiyat sitesi yönetiyorum.
Mümkün oldukça, görselleri yeniden adlandırarak boyutlandırmaya çalışıyorum.
Sıkıştırma uygulaması, görsellerin görünümünde sorun olur mu?
Aydınlatıcı makale için öncelikle teşekkür ediyorum.
Emeğinize, kaleminize sağlık..
yaziatolyesi.com edebiyat site editörü…+