WP Rocket Nasıl Kurulur ve Yapılandırılır?
Bir siteye tıklayıp açılmasını beklemek her zaman sinir bozucu bir durum olmuştur. Bu durumdan kurtulmak için çoğu ziyaretçi geri tuşunu kullanır :) (Ben öyle yapıyorum). Çünkü kullanıcı olarak yavaş açılan sitelerden hoşlanmıyoruz. Bu çoğu insan için geçerli bir durumdur.
Ziyaretçilerin yaklaşık yarısından fazlası iki saniyeden daha fazla sürede açılan siteleri anında terk etmektedirler.
Bu bilgileri göz önünde bulundurduğunuz zaman siteniz yavaş ise insanların gelip hızlı bir biçimde oradan ayrılacağını kolaylıkla tahmin edebilirsiniz. Bu Google’da sahip olduğunuz sıralamayı olumsuz etkileyebilecek bir durumdur. Google sıralamanız olumsuz etkilendiğinde ise ziyaretçiyle birlikte gelir kaybetmeye başlarsınız.
Sizin için iyi haber ise sitenizi hızlandırma konusunda bir şeyler yapabilecek olmanızdır. Siteniz WordPress tarafından güçlendirilmiş durumdaysa çeşitli eklentiler kullanarak sitenizi hızlandırmayı başarabilirsiniz. Bu eklentiler arasından en iyilerinden birisi WP Rocket adını taşımaktadır ve bugün burada bu eklentiyle ilgili tüm detayları öğrenebileceksiniz.
İçindekiler
WP Rocket Nedir?
WP Rocket, WordPress için kullanılan ücretli bir önbellekleme eklentisidir. Bu eklenti sitenizin hızını yükseltmekte ve onun çok daha hızlı bir şekilde açılmasını sağlayabilirsiniz. WP Rocket için belirlenmiş planlar ve fiyatlar şu şekildedir:
- Yıllık 49$ – 1 site için 1 yıllık destek ve güncelleme imkanı.
- Yıllık 99$ – 3 site için 1 yıllık destek ve güncelleme imkanı.
- Yıllık 249$ – Sınırsız site için 1 yıllık destek ve güncelleme imkanı.
Önemli Bilgilendirme: İçeriği okumaya devam edersen çok güzel bir sürpriz ile karşılaşacaksın. :) Benden söylemesi.
WP Rocket, WordPress için geliştirilmiş #1 numaralı önbellekleme eklentisidir. WP Rocket kullanımı oldukça kolay olan ve kurulduğu gibi kullanılabilen eklentilerden biridir. Çeşitli tavsiye edilen ayarları yapmanız durumunda bu eklentiden ekstra verim alabilirsiniz. Bu eklentinin öne çıkan avantajları şu şekildedir:
- Çok az ayar yaparak kullanılması
- Sayfa önbellekleme
- Önbelleği önceden yükleme
- Statik dosya sıkıştırması
WP Rocket ücretli bir eklenti olduğundan herkes tarafından kullanılan eklentilerden birisi değildir. Kullanıcılar genellikle ücretsiz eklenti kullanma yoluna gidebilmektedir. Bu ücretsiz eklentilerin ayarları WP Rocket kadar anlaşılır değildir. Buna rağmen eğer bir alternatif arıyorsanız WP Rocket eklentisine alternatif olabilecek ücretsiz eklentileri deneyebilirsiniz.
1. WP Rocket Eklentisini İndirme ve Yükleme
İlk olarak WP Rocket sitesine giderek WordPress eklentisini satın almalısınız. İhtiyacınız olan planı seçtikten sonra siparişi tamamlamak için gerekli adımları tamamlamanız gerekmektedir. Satın alım işlemini gerçekleştirirken hesabınıza ait giriş bilgileri e-posta adresinize gönderilecektir. Bu bilgileri kullanarak siteye giriş yapmalı ve “My Account” kısmından “Download WP Rocket” butonunu bularak eklentiyi indirmelisiniz.

Bir sonraki adımda WordPress sitenize giriş yapmalı ve Eklentiler -> Yeni Ekle -> Eklenti Yükle kısmına geçiş yapmalısınız. Basit bir biçimde WP Rocket ZIP dosyasını sitenize yüklemelisiniz.
Son olarak, yükleme tamamlandıktan sonra WP Rocket eklentisini aktif etmelisiniz.
2. WP Rocket Tavsiye Edilen Ayarları Yapma
WP Rocket eklentisini yükleme işlemini gerçekleştirdikten sonra tavsiye edilen ayarları tek tek uygulamalısınız. İlk olarak Settings -> WP Rocket kısmına giderek eklentinin ayarlar kısmına ulaşmalısınız. Burada 10 farklı bölüm vardır ve her bölümü adım adım incelemelisiniz.
- Dashboard -> Kontrol Paneli
- Cache Settings -> Önbellek Ayarları
- CSS & JS Files Optimization Settings -> CSS & JS Dosya Optimizasyon Ayarları
- Media Settings -> Ortam Ayarları
- Preload Settings -> Önyükleme Ayarları
- Advanced Rules Settings -> Gelişmiş Kurallar Ayarları
- Database Settings -> Veritabanı Ayarları
- CDN Settings -> CDN Ayarları
- Add-ons -> Uzantılar
- Tools -> Araçlar
Bu temel kısımları inceledikten sonra isteğe bağlı olarak aşağıdaki üç başlığa göz atmayı düşünebilirsiniz. Bunlar temel ayarlar kapsamında olmasa bile ihtiyacınızı karşılayacak olması durumunda size fayda sağlayacaklardır.
- HTTP/2 için WP Rocket Yapılandırması
- RocketCDN ile WP Rocket Kullanımı
- WP Rocket ile Uyumlu Sunucu Hizmeti Veren Firmalar
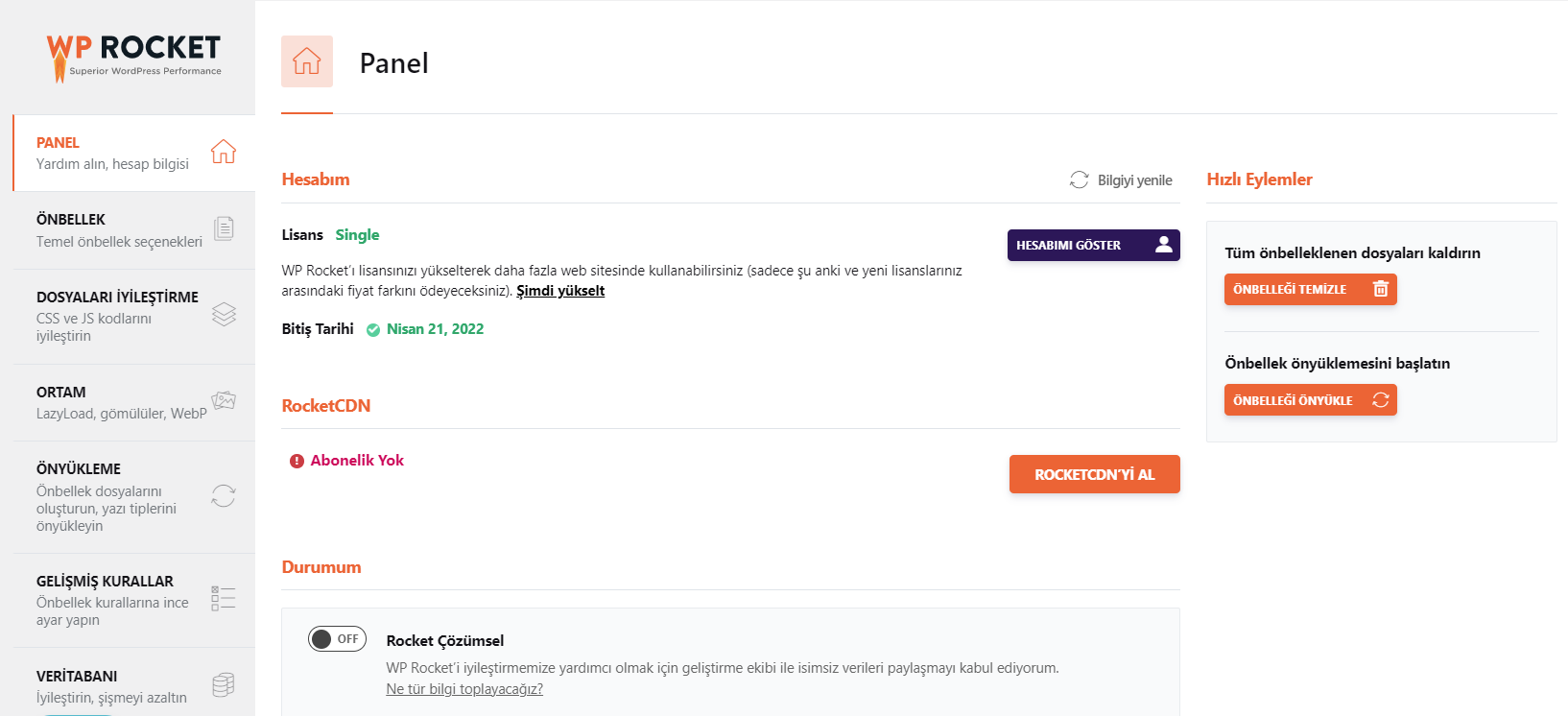
WP Rocket Kontrol Paneli

Kontrol paneli size lisansınız ve lisansın bitiş süresiyle ilgili bilgi vermektedir. Burada dilerseniz Rocket Çözümsel olarak belirtilen test programına katılabilir ve Rocket Analytics seçeneğini aktif ederek WP Rocket eklentisinin anonim veriler toplamasını sağlayabilirsiniz. Burada aynı zamanda destek kısmına ait linki ve WP Rocket hakkında sıkça sorulan soruları bulabilirsiniz.
Kontrol panelinde yer alan Önbelleği Temizle (WP Rocket ayarlarını yapınca bunu kullanmalısınız) seçeneği ile önbellek dosyalarını sıfırlayabilirsiniz. Önbelleği Önyükle (ana sayfanız ve onunla bağlantılı olan diğer sayfaların önbelleğini oluşturur) ve OPcache Temizle (WP Rocket eklentisini güncellediğiniz zaman karşınıza çıkabilecek problemleri ortadan kaldırır) seçeneklerini gerektiği zaman kullanmayı düşünmelisiniz.
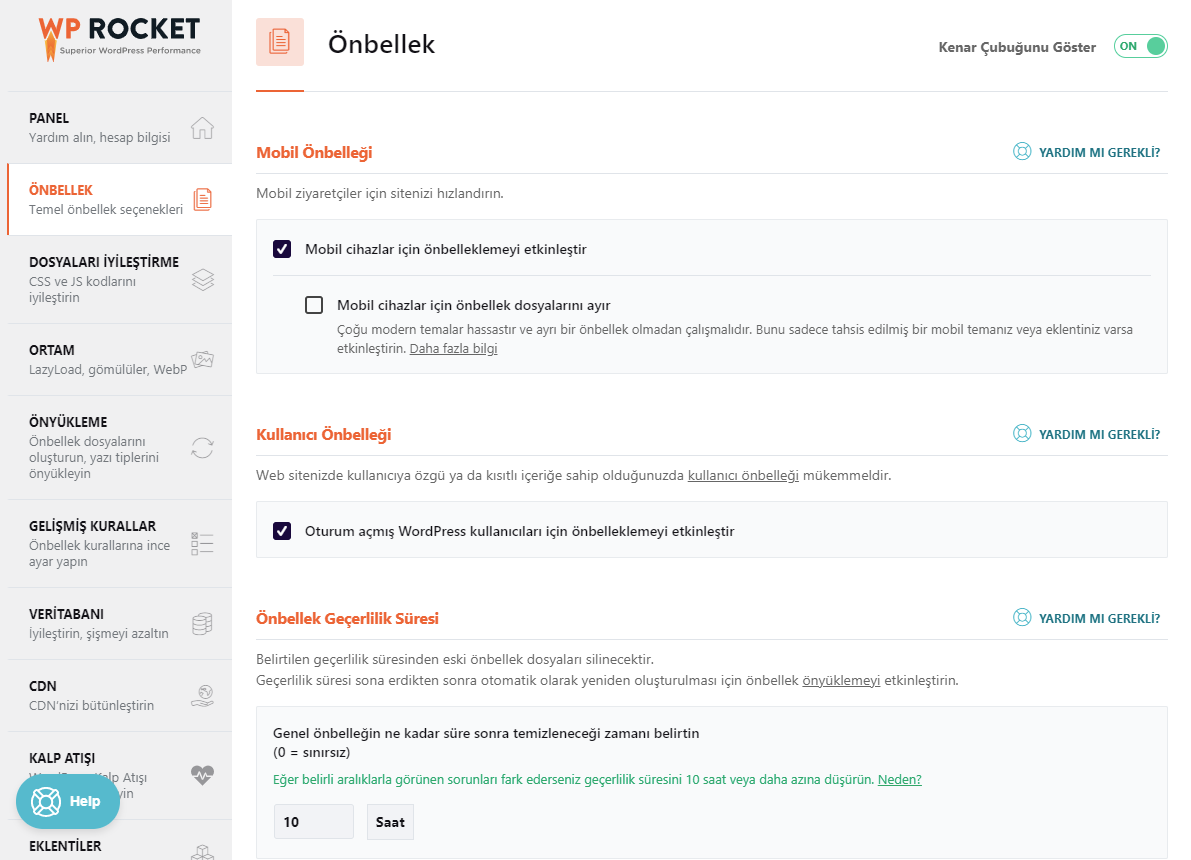
WP Rocket Önbellek Ayarları

- “Mobil cihazlar için önbelleklemeyi etkinleştir” seçeneği aktif olmalıdır. Bu seçenek size mobil cihazlar için önbellekleme yapma imkanı tanımakta ve sitenizi mobil dostu hale dönüştürmektedir. Aynı zamanda “Mobil cihazlar için önbellek dosyalarını ayır” seçeneği aktif olmalıdır. WP Rocket eklentisinin mobil ayarları bu ikisi aktif olduğunda en iyi şekilde çalışmaktadır.
- “Oturum açmış WordPress kullanıcıları için önbelleklemeyi etkinleştir” seçeneğini üyelik sisteminin olduğu bir siteniz varsa kullanmalısınız. Özellikle sitenizde yer alan içerikleri görebilmek için giriş yapılması gerekiyorsa bu seçeneği aktif hale getirmelisiniz.
- “Önbellek Geçerlilik Süresi” otomatik olarak 10 saat olarak ayarlıdır. Bunun anlamı önbelleğe alınan dosyaların 10 saat geçtikten sonra silinip yeniden oluşturulacak olmasıdır. Sitenizi nadiren güncelleme yoluna gidiyorsanız veya çok fazla statik içerik varsa bu süreyi yükseltmeyi düşünebilirsiniz.
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
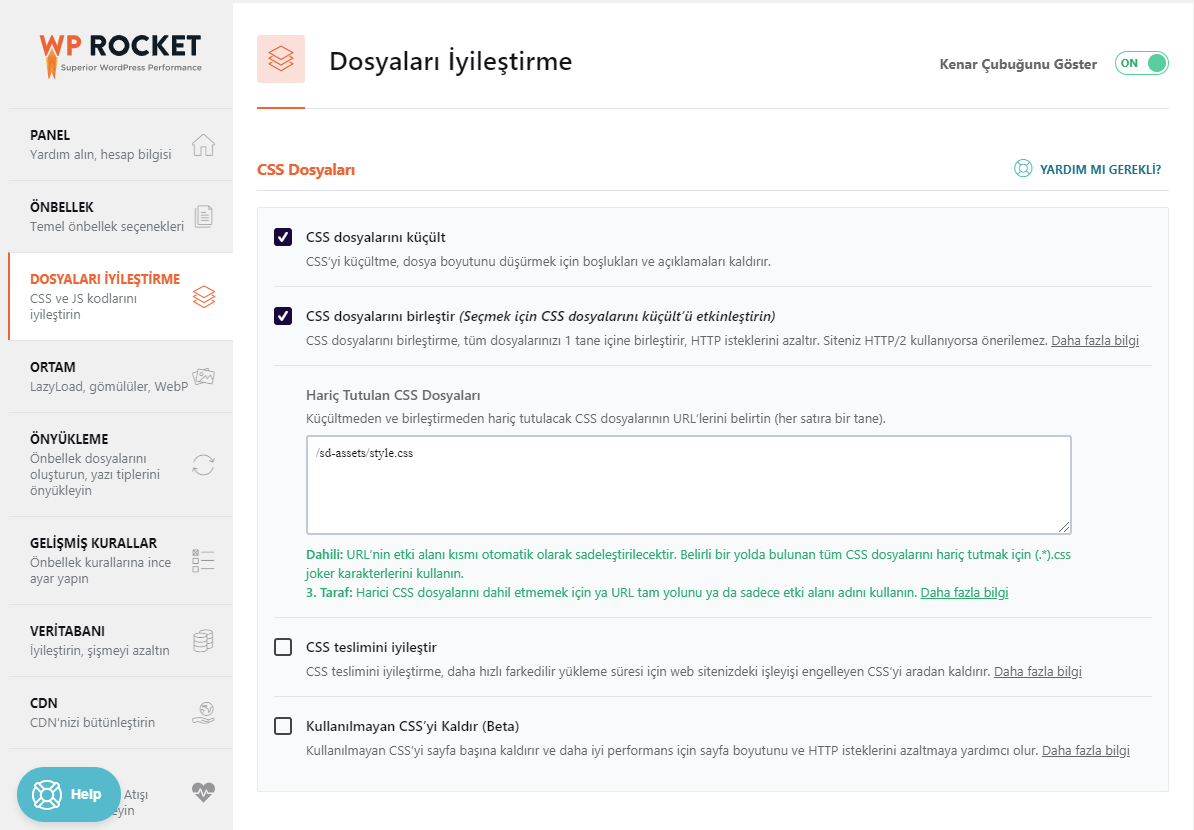
WP Rocket CSS & JS Dosya Optimizasyon Ayarları
“HTML Küçült” seçeneği dosya boyutlarını düşürmekte ve yüklenme süresini geliştirmektedir. Statik dosyalarda yer alan boşlukları ve yorumları kaldırarak tarayıcıların HTML, CSS ve JavaScript kodlarını hızlı bir biçimde işlemelerine yardımcı olmaktadır.
“Dosyaları Birleştir” seçeneği dosyaları ufak gruplar haline getirerek tema veya eklentinin uyumluluğuna dikkat ederek daha iyi performans elde etmenizi sağlamaktadır. Ancak sadece tek bir dosyaya parçalama yapmak tavsiye edilen bir durum değildir. Çünkü tarayıcılar 6 parçalık küçük dosyaları 1-2 parçalık büyük dosyalardan çok daha hızlı bir şekilde indirmektedir. Bu ayar özellikle HTTP/1 protokolünde işe yaramakta HTTP/2 protokolü için farklı bir yol izlenmesi gerekmektedir.
- HTML’i Küçült seçeneği boşlukları ve yorumları kaldırarak sitenizin boyutunu düşürecektir.
- Google Yazı Tipleri Dosyalarını Birleştir seçeneği birden fazla font kullanmanız durumunda sitenize gelecek olan HTTP taleplerinin miktarını azaltacaktır.
- Sorgu Dizgilerini Sabit Kaynaklardan Kaldır seçeneği statik kaynakları gözden geçirerek performans artırmaya yönelik bir işlemdir. Bu seçeneği aktif etmeniz durumunda style.css?ver=1.0 şeklinde olan sabit dosyalarınız style-1-0.css şekline dönüştürülmektedir.
- CSS Dosyalarını Küçült seçeneği stil dosyasının içerisinde yer alan boşlukları ve yorumları kaldırmaktadır.
- CSS Dosyalarını Küçült seçeneği tüm dosyalarınızı tek bir dosya haline getirerek HTTP isteklerini azaltmaktadır. HTTP/2 kullanıyorsanız bu ayarı kullanmamalısınız. Bu seçeneği aktif ettiğiniz zaman sitenizde bozulmalar oluyorsa ayarı geri çevirmeniz gerekmektedir.
- CSS Dağıtımını İyileştir seçeneği daha iyi yükleme süresi elde etmek için sitenizde yer alan CSS engelleyici ögeleri ortadan kaldırmaktadır. Böylece siteniz CSS dosyası olmadan yüklenebilecektir. Google PageSpeed Insights değerlendirme yaparken bu faktörü göz önünde bulundurmaktadır. Bu seçeneği aktif ettiğiniz zaman siteniz bir süre garip gözükebilecek ancak sonradan tam görünümüne kavuşabilecektir. Bu bazen kafa karıştırıcı olduğu için ekranın üst kısmı için critical path CSS seçeneğini kullanmanız gerekmektedir. Burada ekranın üst kısmında yer alan içeriği doğrudan HTML kodlarına eklemeniz gerekmektedir.
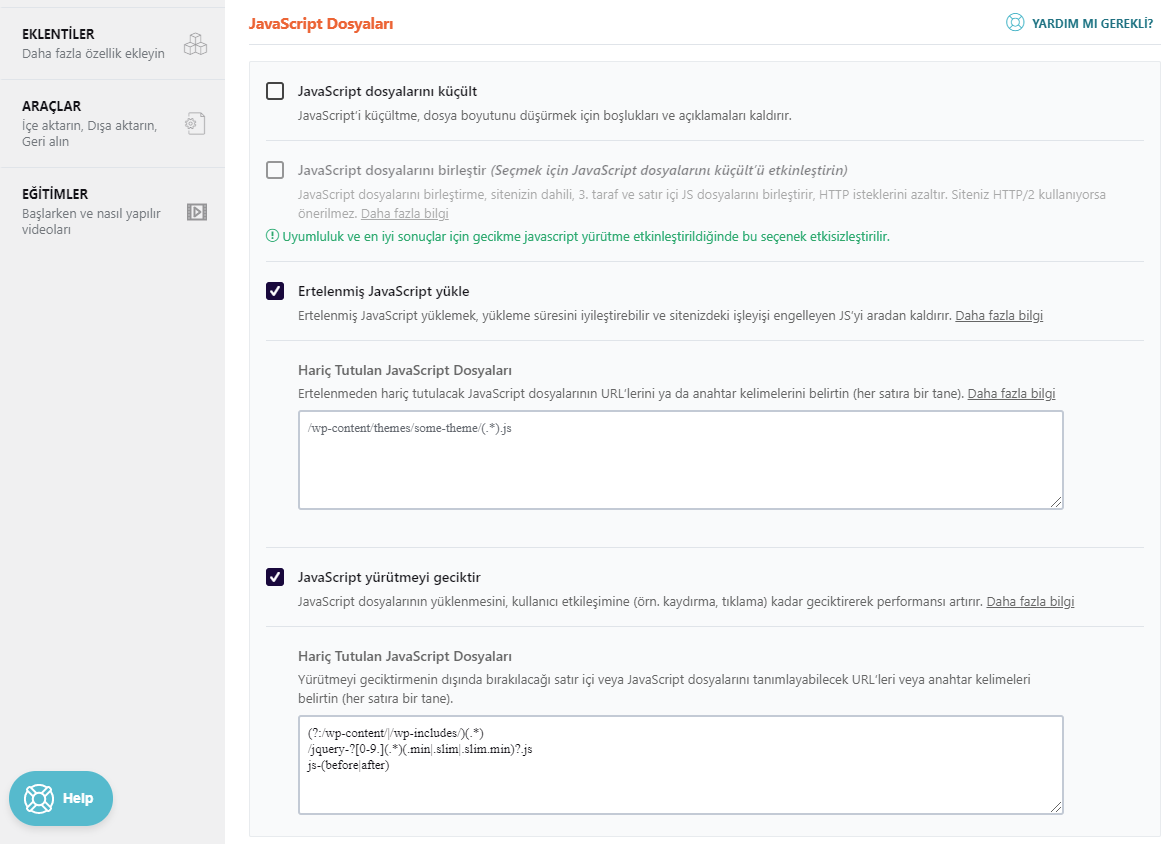
- JavaScript Dosyalarını Küçült seçeneği JS dosyalarında yer alan boşlukları ve yorumları ortadan kaldırmaktadır.
- JavaScript Dosyalarını Birleştir seçeneği JavaScript dosyalarını daha az miktarda dosya olması için bir araya getirerek HTTP isteklerinin düşürülmesini sağlamaktadır. Sitenizde HTTP/2 kullanıyorsanız bu seçeneği aktif etmemelisiniz. Bu seçeneği aktif ettiğiniz zaman sitenizde bozulmalar oluyorsa ayarı geri çevirmeniz gerekmektedir.
- Ertelenmiş JavaScript Yükle seçeneği daha iyi yükleme süresi elde etmek için sitenizde yer alan JS engelleyici ögeleri ortadan kaldırmaktadır. Google PageSpeed Insights değerlendirme yaparken bu faktörü göz önünde bulundurmaktadır.
- JQuery İçin Güvenli Kip seçeneği tema ve eklentilerin kod kısmında yer alan jQuery dosyaları için sıralı jQuery referans desteği sunmaktadır.
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
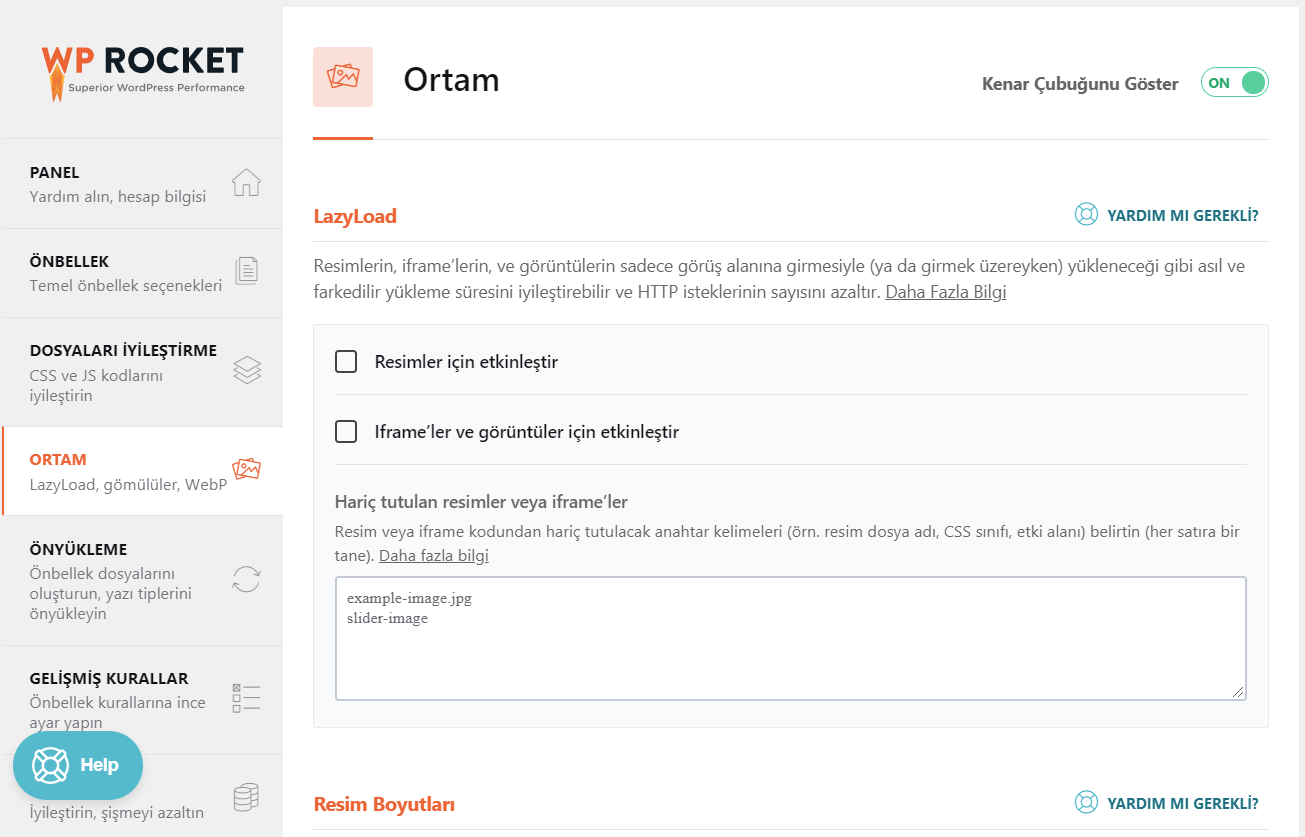
WP Rocket Ortam Ayarları

- Lazy Load Resimler İçin Etkinleştir seçeneği görsellerin siteye girildiğinde değil aşağı doğru kaydırma yapıldığında yükleneceği anlamına gelmektedir. Tembel yükleme seçeneği yüklenme süresini geliştirmek için HTTP isteklerinin azaltılmasını sağlamaktadır. Bazen bu seçeneğin aktif hale getirilmesi metin içerisindeki aktif çapa linklerinin farklı bölgelere gitmesine neden olabilmektedir.
- Lazy Load Iframe ve Görüntüler İçin Etkinleştir iframe ve video içeriklerin siteye girildiğinde değil aşağı doğru kaydırma yapıldığında yükleneceği anlamına gelmektedir. Tembel yükleme seçeneği yüklenme süresini geliştirmek için HTTP isteklerinin azaltılmasını sağlamaktadır.
- Önizleme Resmi ile YouTube iframe’ini Değiştir seçeneği sitenizde çok sayıda YouTube video içeriği olması durumunda sitenizin yüklenme süresini geliştiren bir seçenektir.
- Emoji’yi Etkisizleştir seçeneğini aktif hale getirerek ziyaretçilerin emoji içeriklerini WordPress.org üzerinden değil kendi tarayıcılarından yüklemelerini sağlamalısınız. Bu seçeneği aktif hale getirmek HTTP isteklerinin azalmasını sağlamaktadır.
- WordPress Gömülülerini Etkisizleştir seçeneğini aktif hale getirerek başkalarının sitenizden içerik alıp gömülü şekilde kullanmasına engel olmakta ve aynı kuralı sizin için geçerli çıkmaktadır. Bu seçeneği WordPress Embeds özellikleriyle bağlantılı olan JavaScript isteklerini ortadan kaldırmaktadır.
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
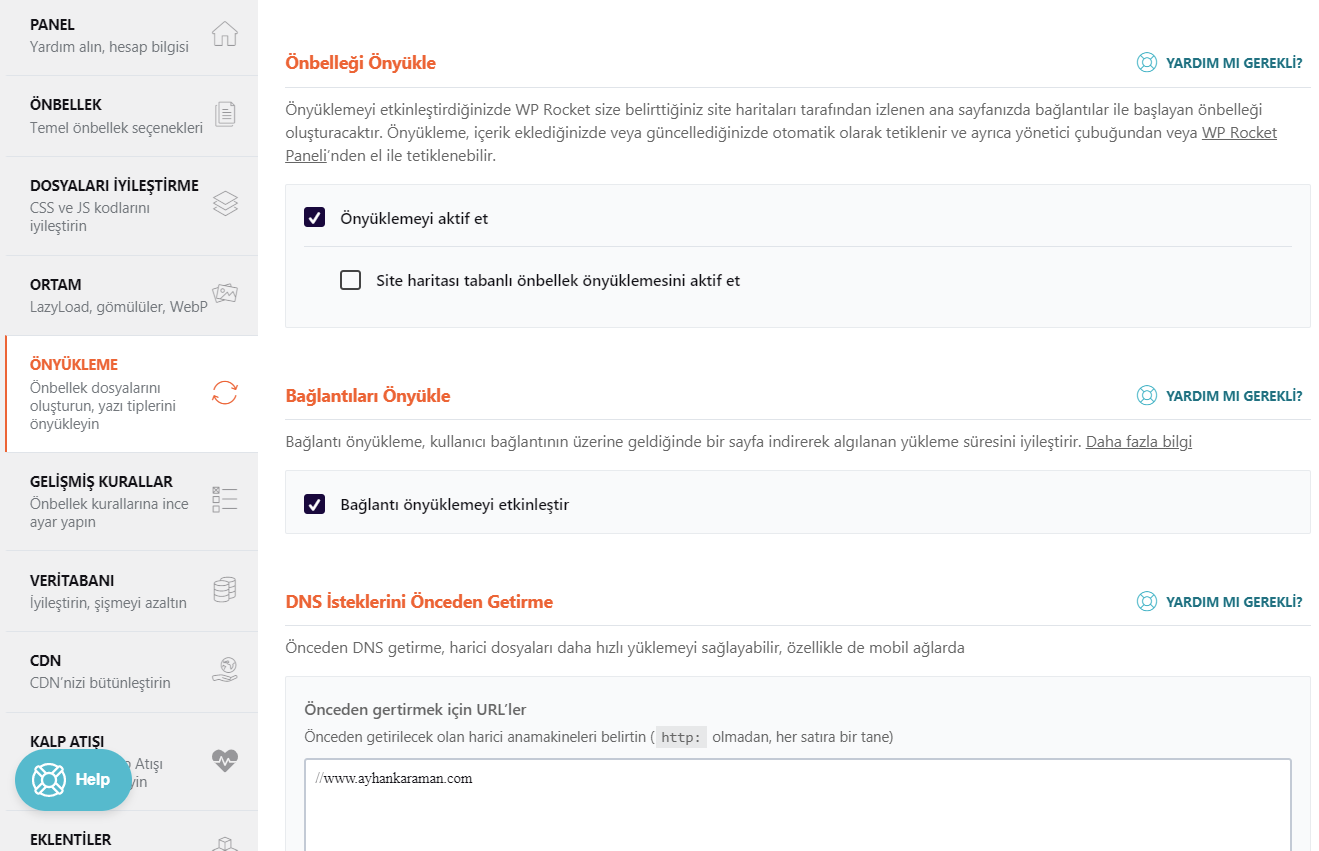
WP Rocket Önyükleme Ayarları

- Site Haritasını Tabanlı Önbellek Önyüklemesini Aktif Et seçeneği önbellek süresi dolduğunda veya mevcut önbellek temizlendiğinde XML site haritanızda yer alan tüm URL’leri önyükleme için kullanmaktadır.
- All in One SEO XML Site Haritası ya da Yoast SEO XML Site Haritası Seçeneği SEO eklentileri tarafından oluşturulan site haritasını otomatik olarak tespit etmektedir. Bir önceki seçeneği kullanacaksanız bu seçeneği aktif hale getirmelisiniz.
- Önyüklemeyi Aktif Et seçeneği her zaman aktif olmalıdır ve özellikle iyi performans gösterebilen sunucularda kullanılmalıdır. Bu seçeneği aktif hale getirdiğiniz zaman bu seçenek bir içeriği güncellediğinizde veya bir içerik eklediğinizde otomatik olarak devreye girmektedir. Sunucuda aşırı CPU kullanımı veya performans problemleri yaşarsanız bu seçeneği Manuel olarak değiştirmelisiniz.
- DNS İsteklerini Önceden Getirme seçeneği mevcut sayfa içeriğini işlerken alan adı çözümünü seri olacak şekilde değil paralel olarak gerçekleştirme imkanı tanımaktadır. Dilerseniz dış sunuculardaki kaynakların önceden getirilmesini sağlayarak dış dosyaların hızlı bir şekilde yüklenmesini sağlayabilirsiniz. Bu seçenek özellikle mobil ağlar için önemlidir. Genel olarak kullanılan önceden getirilmesi gereken kaynaklar şu şekildedir:
- //maxcdn.bootstrapcdn.com
- //platform.twitter.com
- //s3.amazonaws.com
- //ajax.googleapis.com
- //cdnjs.cloudflare.com
- //netdna.bootstrapcdn.com
- //fonts.googleapis.com
- //connect.facebook.net
- //www.google-analytics.com
- //www.googletagmanager.com
- //maps.google.com
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
WP Rocket Gelişmiş Kural Ayarları
Buradaki ayarlar gelişmiş önbellek yönetimi için kullanılmaktadır. Genellikle e-ticaret sitelerindeki alışveriş sepeti ve ödeme sayfaları gibi alanlar için buradaki seçenekleri kullanmak gerekmektedir.
- Asla Önbelleklenmeyen URL(ler) seçeneği asla önbelleklenmesini istemediğiniz yazı veya sayfaların URL’lerini belirlemenize yardımcı olmaktadır.
- Asla Önbelleklenmeyen Tanımlama Bilgileri seçeneği bir ziyaretçi sitenizi ziyaret ettiğinde belirlenen çerezin kimlik numarasına göre çerezlerin önbelleklememe imkanı sunmaktadır.
- Asla Önbelleklenmeyen Kullanıcı Tanıtıcı(ları)sı seçeneği asla önbelleklenmesini istemediğiniz kullanıcı araçlarını belirlemenize yardımcı olmaktadır
- Her Zaman Temizlenen URL(ler) seçeneği ne zaman bir yazı veya sayfa güncellerseniz belirlediğiniz URL’lerin önbellekten temizlenmesini sağlamaktadır.
- Önbelleklenen Sorgu Dizgi(leri)si seçeneği önbellekleme için sorgu dizeleri belirlemenize yardımcı olmaktadır.
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
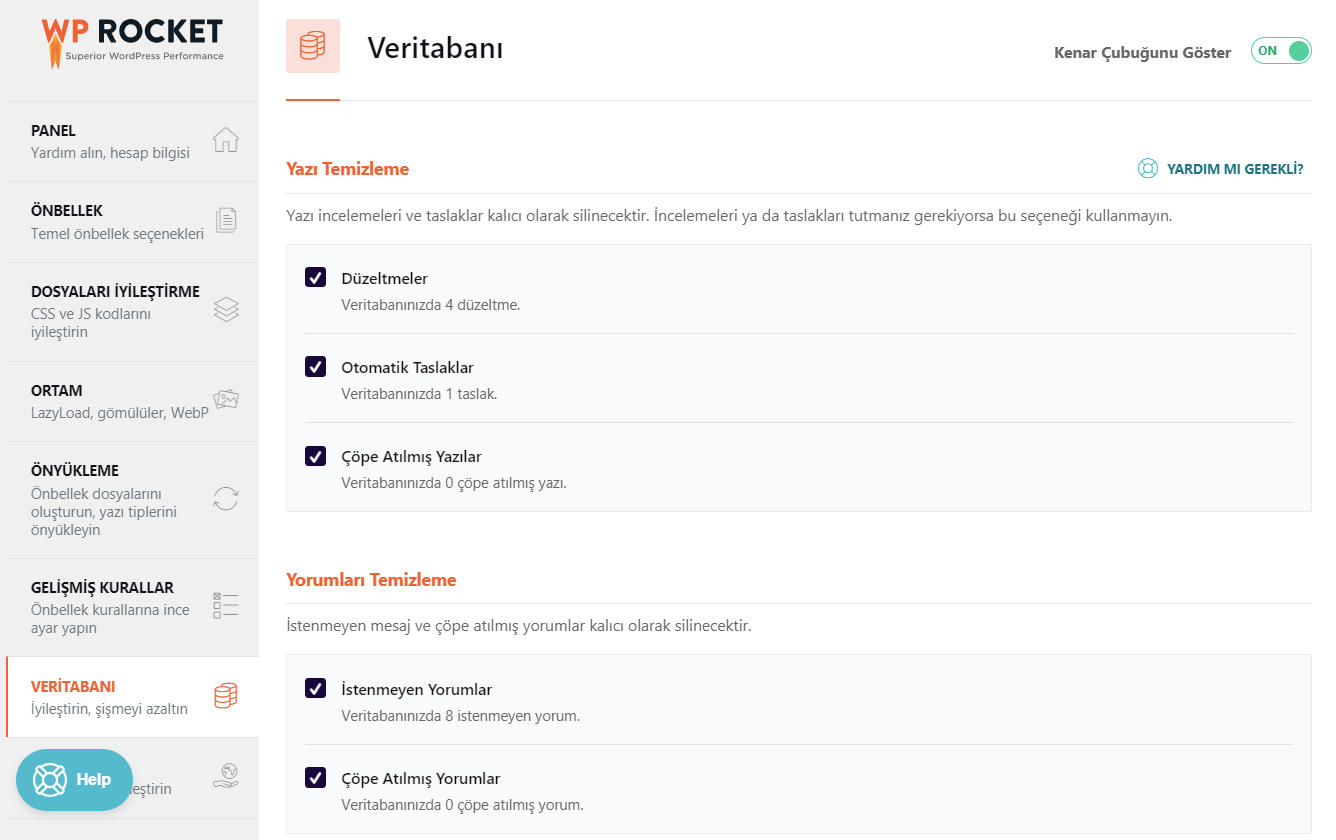
WP Rocket Veritabanı Ayarları
Bu kısımdaki ayarlar WordPress’i optimize etmek ve temizlemek için kullanılmaktadır.


- Post cleanup seçeneği revizyonları, otomatik taslakları ve çöpe gönderilmiş sayfa ve yazıları temizlemektedir. Yazılarınızı kaydetmiş durumdaysanız bu seçeneği kullanabilirsiniz
- Comments cleanup seçeneği istenmeyen ve çöpte yer alan yorumları temizlemektedir.
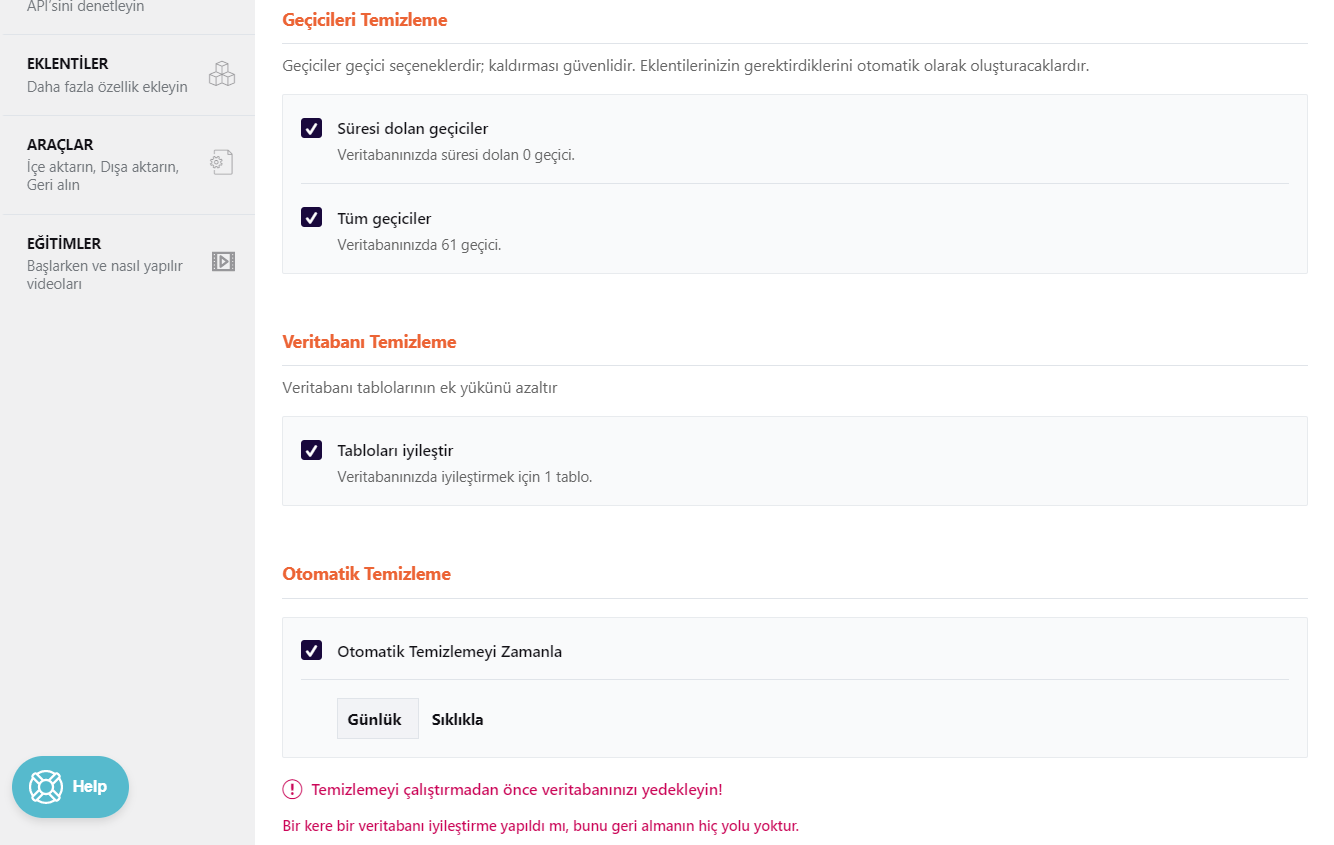
- Transients cleanup seçeneği sosyal rakamlar gibi verileri temizlemektedir.
- Database cleanup seçeneği WordPress veritabanında bulunan tabloları optimize etmektedir.
- Automatic cleanup seçeneği WP Rocket eklentisine veritabanını otomatik olarak temizleme imkanı tanıyan bir seçenektir. Temizleme işlemini düzenli olarak yapmak istiyorsanız bu seçeneği kullanabilirsiniz.
Bir temizleme işlemi gerçekleştirmeden önce mutlaka sitenizin bir yedeğini almalısınız. Veritabanı optimizasyonu gerçekleştirildiği zaman onu eski haline getirmenin başka yolu bulunmamaktadır.
WP Rocket CDN Ayarları
Bir CDN kullanıyor olmanız demek CSS, JS ve görseller gibi tüm statik dosyaların sunmuş olduğunuz CNAME değerlerine yeniden yazılması anlamına gelmektedir.
- İçerik Dağıtım Ağını (CDN) Etkinleştir seçeneğini CDN kullanıyorsanız aktif hale getirmelisiniz. WP Rocket, Amazon Cloudfront, MAXCDN, KeyCDN ve diğer CDN pek çok CDN hizmetleriyle uyumludur.
- CDN CNAME(s) seçeneğini CDN tarafından sunulan CNAME yani alan adını girmek için kullanmalısınız. Size sunulan CNAME değerini buradaki CDN CNAME satırına eklemelisiniz. Bu seçenek statik dosyalar için tüm URL’leri tekrardan yazacaktır
- CDN’den hariç tutulan dosyalar seçeneği CDN aracılığıyla iletilmeyecek olan dosyaları seçmeniz konusunda size yardımcı olacaktır.
Ayarları bu şekilde yaptıktan sonra kaydedip sitenizi test etmelisiniz. Sitenizde bir şeyler bozulmuş durumdaysa ayarları geri almalısınız.
WP Rocket Uzantılar (Cloudflare)
WP Rocket uzantı özelliği sayesinde Cloudflare hesabınızı entegre etme imkanı sunmaktadır.
- Genel API anahtarı seçeneğine Cloudflare hesabınızda üst kısımda bulduğunuz API Anahtarı değerini girmelisiniz. Basit bir şekilde profilinize gitmeli, biraz aşağı kaydırma yapmalı ve global API anahtarınızı buradan alarak WP Rocket eklentisine eklemelisiniz.
- Hesap E-Postası seçeneğine Cloudflare hesabınızda kullanmış olduğunuz e-posta adresiniz girmelisiniz.
- Domain seçeneği kısmına kullanmakta olduğunuz alan adını yazmalısınız.
- Geliştirme Kipi seçeneğini kullanarak sitenizi geçici olarak geliştirme moduna alabilirsiniz. Bu seçenek 3 saatten sonra otomatik olarak devre dışı kalmaktadır. Sitenizde çok fazla değişiklik yapıyorsanız bu seçeneği aktif hale getirebilirsiniz.
- En Uygun Ayarlar seçeneği Cloudflare ayarlarınızı hız, performans seviyesi ve uyumluluk düzeyine göre otomatik olarak belirlemenizi sağlamaktadır. Bu seçenek Cloudflare için en iyi ayarları aktif hale getirmektedir.
- Göreli Protokol seçeneği Cloudflare tarafından sunulan Flexible SSL özelliğiyle birlikte kullanılmalıdır. Statik dosyaların URL’leri http:// veya https:// değil // kullanılarak tekrar yazılacaktır.
WP Rocket Araçları
- Dışa Aktar seçeneği WP Rocket ayarlarını başka bir siteye aktarmanız konusunda size yardımcı olmaktadır.
- İçe Aktar daha önceden ayarlanmış olan WP Rocket ayarlarını siteye aktarmanızı sağlamaktadır.
- Geri Alın seçeneği yaptığınız ayarlarda bir sorun oluşması durumunda bir önceki versiyona geri dönmenizi sağlamaktadır.
HTTP/2 İçin WP Rocket Yapılandırması
HTTP/2, HTTP protokolünün bir üst versiyonu olarak bilinmektedir. HTTP 1999 yılından bu yana sunucular ile tarayıcılar arasındaki iletişimi sağlamaktadır. HTTP/2 daha iyi veri sıkıştırma, istekleri daha hızlı işleme ve diğer hız geliştirmelerini sağlamaktadır.
Birçok sunucu ve tarayıcı HTTP/2 desteğine sahiptir. HTTP/2 artık birçok sunucu hizmeti sunan firmalar tarafından desteklenmektedir. Çeşitli HTTP/2 kontrol araçlarını kullanarak sitenizin HTTP/2 destekleyip desteklemediğini öğrenebilirsiniz.
Tüm CSS ve JS dosyalarını bir araya getirmek HTTP/2 için en ideal yöntemlerden biri değildir. HTTP/2 kullanıyorsanız WP Rocket dosya birleştirme işlemini yapmanızı önermemektedir.
WP Rocket bu iki kutuyu seçili olmayacak şekilde bırakmanızı tavsiye etmektedir.
WP Rocket ile Uyumlu Sunucu Hizmeti Veren Firmalar
WP Rocket hemen hemen tüm sunucularla uyumludur. Ancak bazı WordPress sunucuları WP Rocket ile çalışmama olasılığına sahiptir.
WP Rocket ile uyumlu sunucuların tamamıyla ilgili bilgi almak istiyorsanız WP Rocket’ın resmi sitesinde yer alan resmi belge ve bilgileri gözden geçirebilirsiniz.
3. WP Rocket Yardım ve Resmi Belgeler
WP Rocket kullanırken bir şekilde problem yaşarsanız WP Rocket eklentisinin resmi sitesinde yer alan belgeleri ve size sunulan 1 yıllık destek imkanını kullanabilirsiniz.




Teşekkürler
Bende paylaşımlı hosting araştırması yapanlara; kesinlikle ama kesinlikle İHS firmasının çağdışı kalmış, eski sunucularını kullanmamalarını öneriyorum.
Adamlar hala HTTP/1.1 de ısrarcılar. Keep-Alive özelliğine de paylaşımlı hosting paketlerinde yer vermiyorlar. Daha neler neler… Yıl 2018!!!
Wp rocket eklentisi gördüğüm kadarıyla muhteşem. Teşekkür ederim Ayhan bey. Ben de sitelerimde kullanacağım kesinlikle. Her zaman faydalı içeriklerle bizleri aydınlatıyorsunuz. Varolun.
Teşekkürler hocam her zamanki gibi önemli bilgi tebrikler ;)
Çok uzun yazı ama yine de okudum :)
Google speed testlerinde etkisini görebiliyor muyuz eklentinin?
Evet Görebiliyorsunuz. Mobil taraf için tam anlamıyla olmasa da eklentinin katkısı çok büyük.
yazdığınız her makale aydınlatıcı ve sürükleyici, sizin yazılarınızı okuyunca acaba yarın ne yazacaksınız diye bekliyoruz
Yeni pagespeed aracında mobil taraf hep kötü bu eklenti ilaç olur mu dersiniz.
Tam anlamıyla çözüm olmasa da performansınızı ciddi anlamda iyileştirecektir.
iletişim bölümünden bilgileri ilettim hocam. eklentiyi bekliyorum. :)
Bir suredir inceledigim bir eklenti idi, rakiplerini de incelemistim, performans ve kullanim kolayligi acisindan en iyisi olduguna kanaat getirdim. Siz yine cok detayli islemissiniz tesekkurler. Lisans paylasiminizi da bekliyorum. Tesekkurler tekrar.
Alternatifli birkaç benzer eklenti denedim, bunu da denemek isterim sizin önerinizle
mobil skor 20 ye düştü kullanıcının da %90’ı mobil geliyor.
işimiz yaş.. 😀
Hocam Wp fastest cache eklentisiyle bunu kıyasladığınız zaman hangisinin iyi olduğunu düşünüyorsunuz? Sitenizde hangisini kullanıyorsunuz?
Wp Rocket kullanıyorum :)
Ayhan Bey merhaba , öncelikle hediyeniz için teşekkür ederim. Az önce indirdim. Ama ben acele edip W3 total cache kurmuştum. Bir de canlı destekten yardım alarak stackpath CDN kurdum. Bir ay ücretsiz … Bu ara çok cache denedim. Yükle dene dene sil yükle yoruldum :)
Rica ederim :) Bu ara daha değişiklik yapmayın o zaman :)
Cidden çok ayrıntılı güzel bir makale olmuş ayrıca eklentide çok ayrıntılı ve güzel.
Öncelikle eklenti ve verdiğiniz emek için çok teşekkür ederim, Pagespeed, Pingdom ve Gtmetrix’de bariz bir değişim gördüm, özellikle Google Pagespeed’de yer alan mobil bölümü çok canımı sıkıyordu, o değeri de yükselttik sayenizde.
Tek solukta okudum bilgiler için teşekkür ederim.
Cok faydali bir yazi olmus kisisel blogumda mutlaka deneyecegim.
uzun zamandır sizi takip ediyorum ve gördüğüm en uzun ve en iyi içerik.
tebrik ederim ayhan bey
Türkçe içerik olmayan bir konuda yazı yazmanız oldukça harika teşekkür ederim.
her zamanki gibi Ayhan Karaman farkı detaylı anlatım için teşekkürler.
Oldukça detaylı bilgiler ve wordpress için faydalı eklentiler ile güzel bir makale. Verdiğiniz bilgiler için teşekkürler.
Gerçekten detaylı anlatım için sizlere çok teşekkür ederim
Harika bir içerik. Ancak bu kadar güzel ve akıcı anlatılabilirdi. LSCache içinde benzer bir makale bekliyoruz.
Çok teşekkür ederim Fatih Bey. En kısa sürede :) yazacağım.
Çok Faydalı bir içerik olmuş emeğinize sağlık Ayhan Bey, Seo hakkında kitabınız olsaydı iyi olurdu. Kaliteli içerikler.
Büyük saygıyı hak ediyorsunuz. Bu site ve makaleler gerçektende anlayan için birer kaynak niteliğinde. Başarılarınızın ve paylaşımlarınızın devamını dilerim.
Saygılar
Ayhan kardeşimi seneler önce tanıdım, işinde profesyonel adımlar ile yürüdü ve gelişti, yazdığı makaleler gerçekten işimize yarıyor. Başarılarının devamını diliyorum.
Yine ayhan hocam ve yine harika bir içerik eline sağlık hocam
Teşekkürler Ayhan bey ayarları tam yapmamışım düzelttim.
Alemde teksiniz Ayhan Bey, ben de wp rocket isterim :)
Öncelikle eklenti ve verdiğiniz emek için çok teşekkür ederim
Bide mobil için AMP eklentisi kullanan varmi isinizde
AMP kullanmıyorum. Kullandığım ve tecrübe edindiğim zaman öneride bulunurum.
Daha öncesinde litespeed cache kullanıyordum tavsiyeler üzerine denemek istedim ve mütthiiiş bir fark ortaya çıktı. Rehberi takip ederek kurulduğunda daha da güzel sonuçlar elde ediliyor teşekkürler.
Teşekkürler, detaylı anlatım olmuş
Lscache kullanıyoruz, wp rocket bu ayarlarla umarım hızlanır. Lisans geldikten sonra deneme imkanımız olacak
Gerçekten çok yararlı ve faydalı bilgi ellerinize sağlık.
Teşekkür ederim.
Yazınızı okuduktan sonra WP Rocket kullanmaya başladım. Sorunlarımın çoğunu çözdü. Sitem çok daha hızlı çalışıyor, teşekkürler
Emeğinize sağlık. Güzel bir konuyu kaleme almışsınız.
Tavsiyelerin için teşekkürler kardeşim emeğine sağlık. Bunun yanı sıra kullandığımız hosting’de önemli sanıyorum.
Tüm Web sitelerimde kullandığım ve sonucundan memnun kaldığım bir eklenti. Detaylı bilgilendirme için çok teşekkür ederim.
Belirttiğiniz ayarları kullanarak mobilde 75, masaüstünde 98 performansa eriştim. Bilgi ve tecrübe paylaşımı için teşekkür ederim.
Emeğinize sağlık , gayet detaylı güzel bir anlatım olmuş.
Teşekkürler.