Isı Haritası (Heat Map) Nedir? Eksiksiz Kılavuz
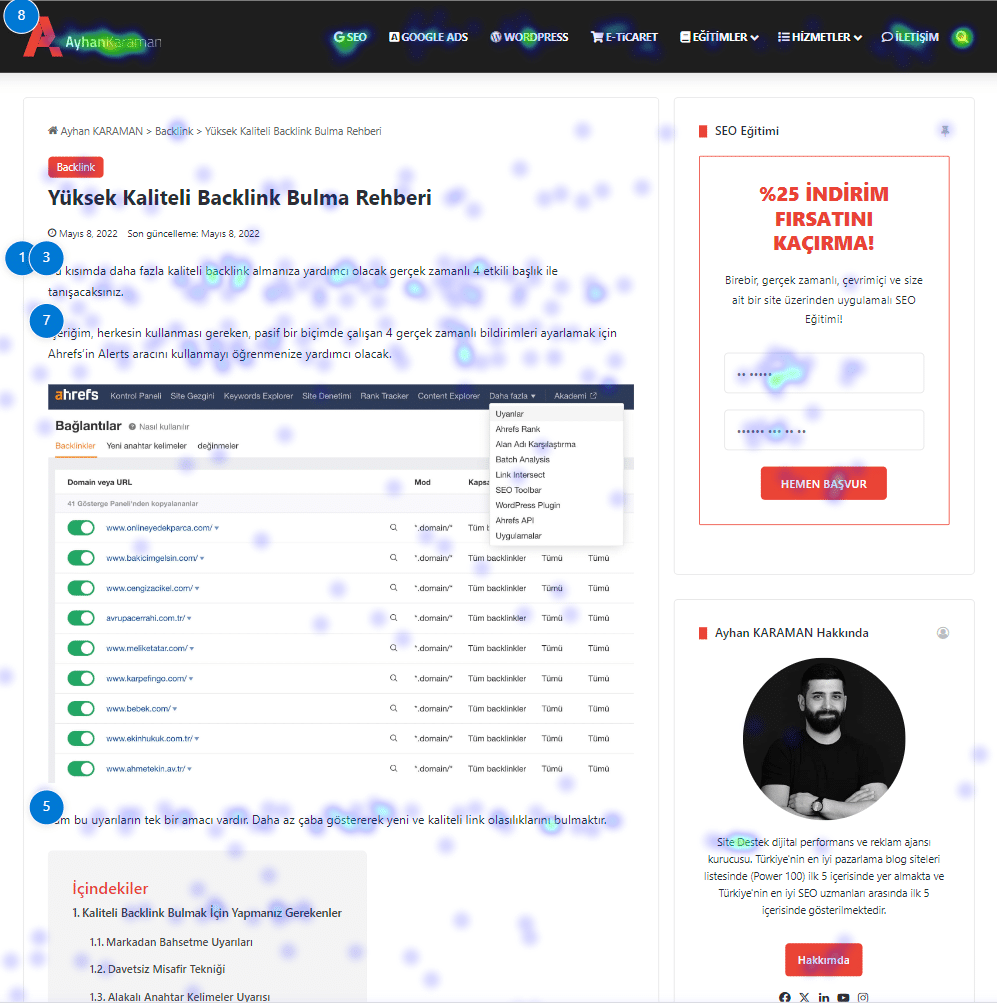
Isı haritaları, kullanıcıların web sitenizin sayfalarında ne yaptığını (nereyi tıkladıklarını, ne kadar kaydırdıklarını ve nelere bakıp neyi görmezden geldiklerini) anlamanın güçlü bir yoludur.
Bu kılavuzda farklı ısı haritası türlerine ve bunların nasıl oluşturulup analiz edileceğine dair tecrübe kazanacaksınız. Ayrıca gerçek vaka çalışmaları ve pratik örnekler hakkında bilgi sahibi olacaksınız. Böylece ısı haritalarının ne kadar değerli ve yararlı olduğunu öğrenebileceksiniz.
İçindekiler
Isı Haritası Nedir?
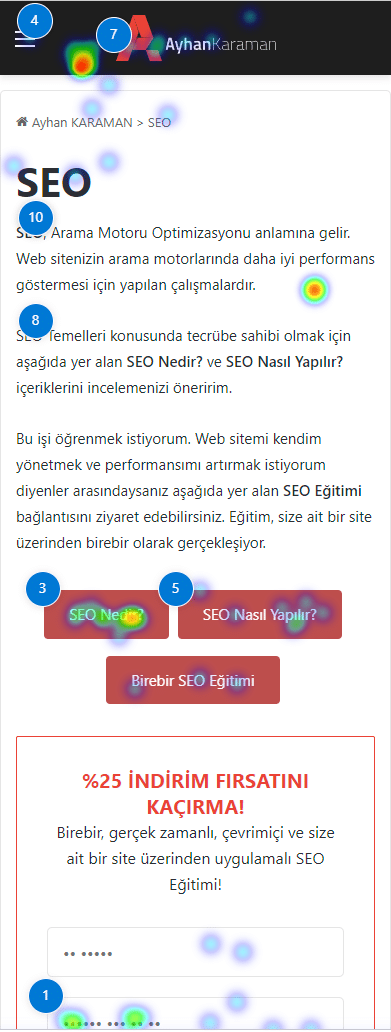
Isı haritaları, değerlerin renklerle gösterildiği verileri grafiksel olarak temsil etme yöntemidir. Bu, karmaşık verileri görselleştirmeyi ve bir bakışta anlamayı kolaylaştırır.
Bir web sitesinde veya sayfada nelerin işe yarayıp yaramadığını ve kullanıcıların sayfanın hangi bölümleri ve öğeleriyle etkileşime girdiğini tespit etmek açısından önemlidirler.
Isı haritaları, belirli düğmelerin ve öğelerin web sitenizde nasıl konumlandırıldığını deneyerek, ürününüzün performansını değerlendirmenize ve müşteri değerini artıran yapılacak işlere öncelik verirken kullanıcı etkileşimini ve elde tutma oranını artırmanıza olanak tanır.
Isı haritaları karmaşık verileri görselleştirmeyi ve bir bakışta anlamayı kolaylaştırır:
Isı Haritalarını Web Sitenizi Geliştirmek İçin Nasıl Kullanabilirsiniz?
Web sitesi ısı haritaları, kırmızıdan maviye kadar renkleri kullanarak içeriğinizin en popüler (sıcak) ve popüler olmayan (soğuk) öğelerini görselleştirir.
Peki ısı haritalarını kim kullanıyor ve nasıl çalışıyorlar?
Isı haritaları, ürün ekiplerine, pazarlamacılara, dijital ve veri analistlerine, kullanıcı deneyimi (UX) tasarımcılarına, SEO uzmanlarına, sosyal medya uzmanlarına ve çevrimiçi olarak herhangi bir şey satan ya da üreten herkese, insanların sitelerindeki davranışlarına ilişkin derinlemesine bilgiler vererek kullanıcıların ürünlerini neden benimsemediklerini keşfetmelerine yardımcı olur.
Isı haritaları, kullanıcı davranışını toplayarak, niceliksel ve niteliksel verileri birleştirerek veri analizini kolaylaştırır ve hedef kitlenizin tek bir web sitesi veya içerik/ürün sayfasıyla nasıl etkileşime girdiğine (neyi tıkladıklarına, kaydırdıklarına veya görmezden geldiklerine) ilişkin anlık bir anlayış sunar. Bu durumda sitenizde neleri iyileştirmeniz konusunda sizlere yardımcı olur.
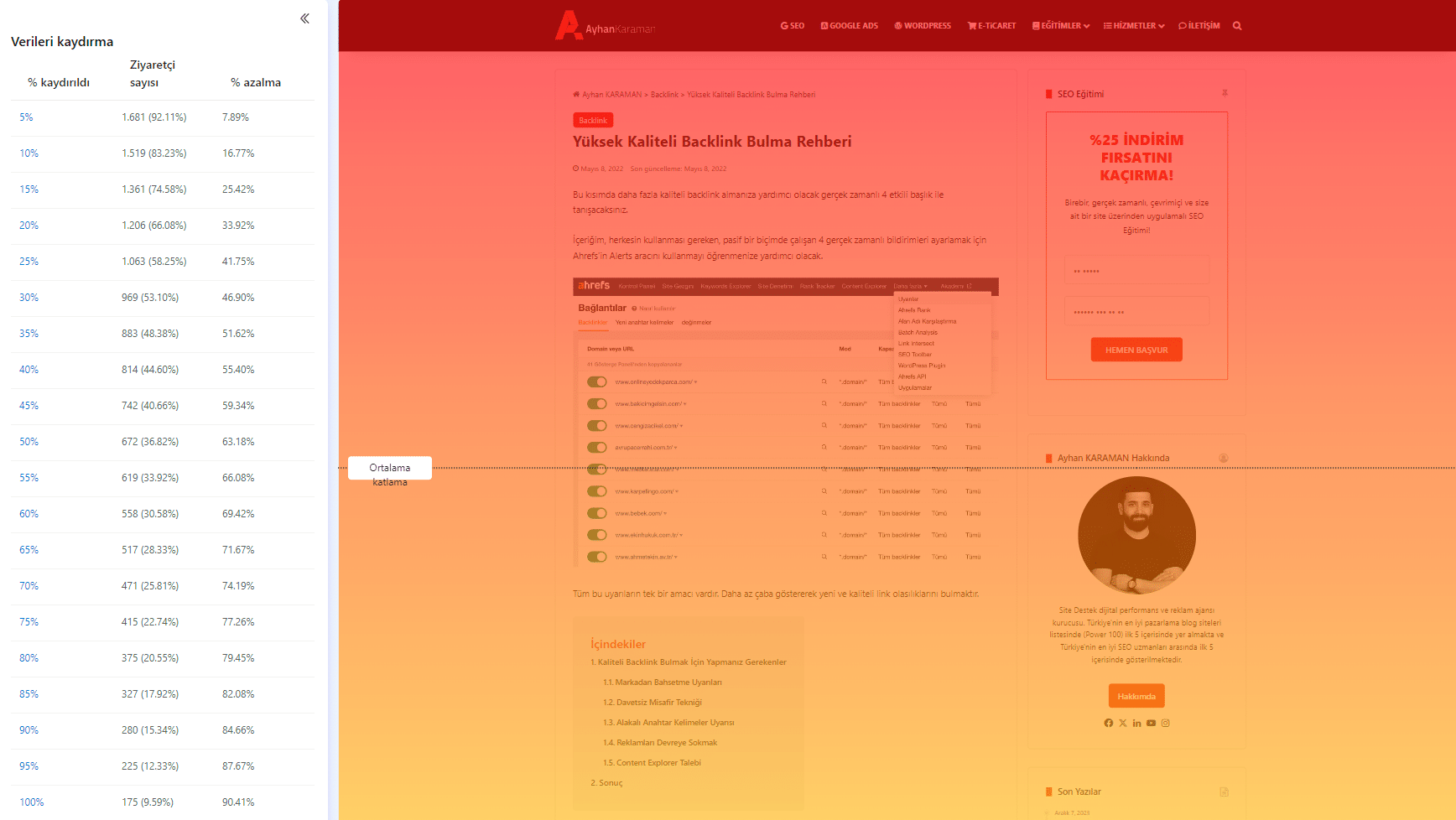
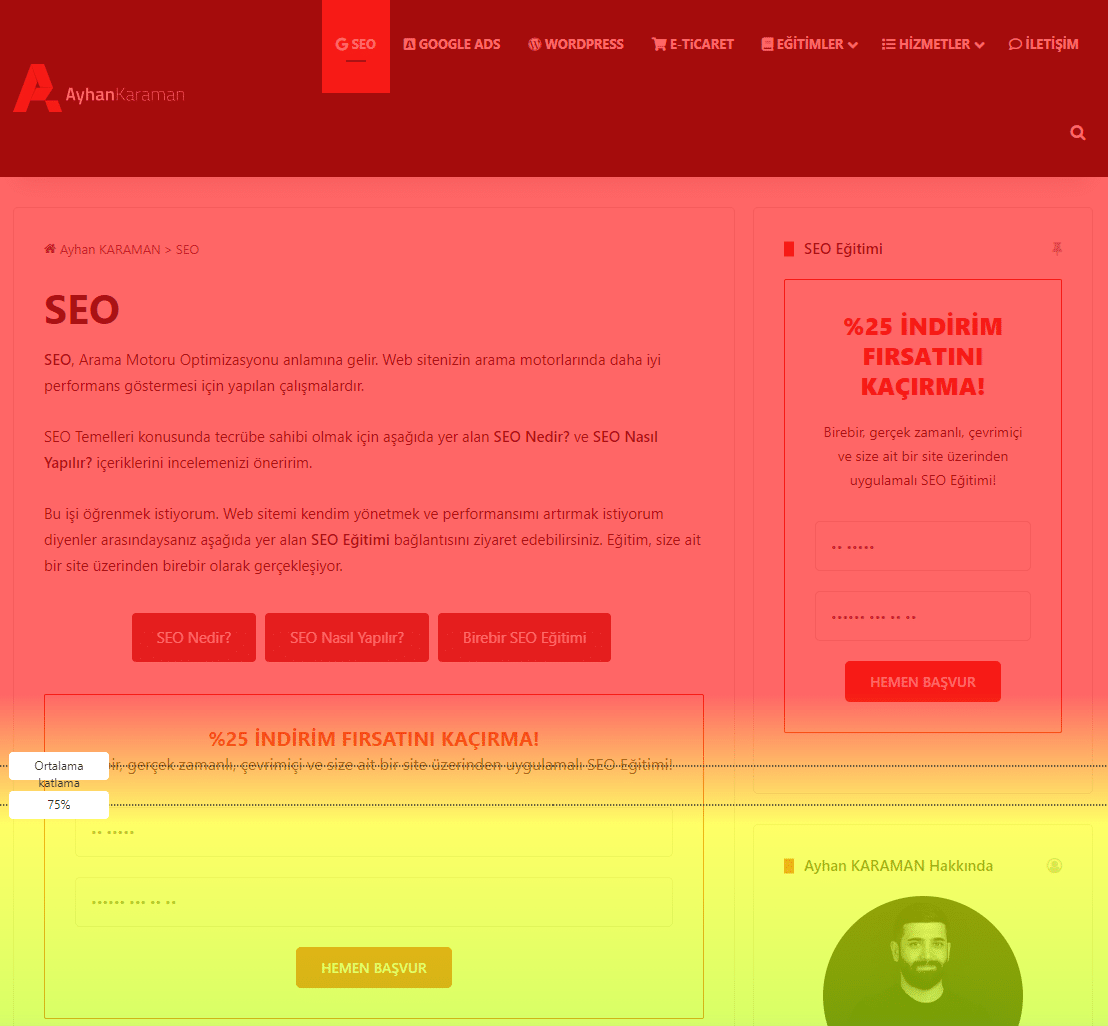
Isı haritaları genellikle ortalama katlamayı da gösterir; bu, insanların ekranlarında gördükleri sayfanın, üzerine gelir gelmez kaydırmadan gördükleri kısmıdır.
Isı Haritalarını Kullanmanın Faydaları
Isı haritaları, ürün yöneticilerinin ve web sitesi sahiplerinin, “Kullanıcılarım neden dönüşüm gerçekleştirmiyor?”, “İçeriklerim neden tüketilmiyor?” gibi kritik sorularına yanıt bulmak için insanların web sitesi sayfalarıyla nasıl etkileşimde bulunduğunu anlamalarına yardımcı olur. veya Aşağıdaki konuları dikkate almanız web sitenizdeki kullanıcı deneyimini iyileştirmeniz konusunda yardımcı olacaktır.
- Önemli içeriğe ulaşılmadığını tespit etmek. Kullanıcı içeriğin en önemli yerini görüyor mu görmüyor mu?
- Bir sayfanın ana bağlantılarını, düğmelerini ve Harekete Geçiren Butonlarını bulma ve kullanma konusunda kullanıcılar neler yapıyor?
- Tıklanamayan öğeler yüzünden dikkat dağılması var mı yok mu?
- Cihazlar arasında sorunlar yaşanıyor mu? Kullanıcılar her cihazdan kusursuz bir deneyim yaşıyorlar mı?
Isı haritaları, web sitenizi A/B testi, güncelleme veya (yeniden) tasarlama konusunda bilinçli, veriye dayalı kararlar almanıza yardımcı olur Isı haritaları, ekip üyelerine ve müşterilerinize neler olduğunu göstermenize ve değişiklik gerektiğinde onların onayını daha kolay almanıza olanak tanır.
Bir kişinin karşısına veriyle gitmeniz hızlı sonuç almanıza yardımcı olur?
Isı Haritası Türleri Nelerdir?
Isı haritası aslında farklı ısı haritalama araçları için kullanılan bir şemsiye terimdir: Bunlar Tıklama ve Dokunma, Kaydırma ve Alandır. Web sitenizin ve ürün/içerik performansınızın farklı yönlerini araştırmanıza yardımcı olan bu yönleri bilmek daha iyi sonuçlar almanıza yardımcı olabilir.
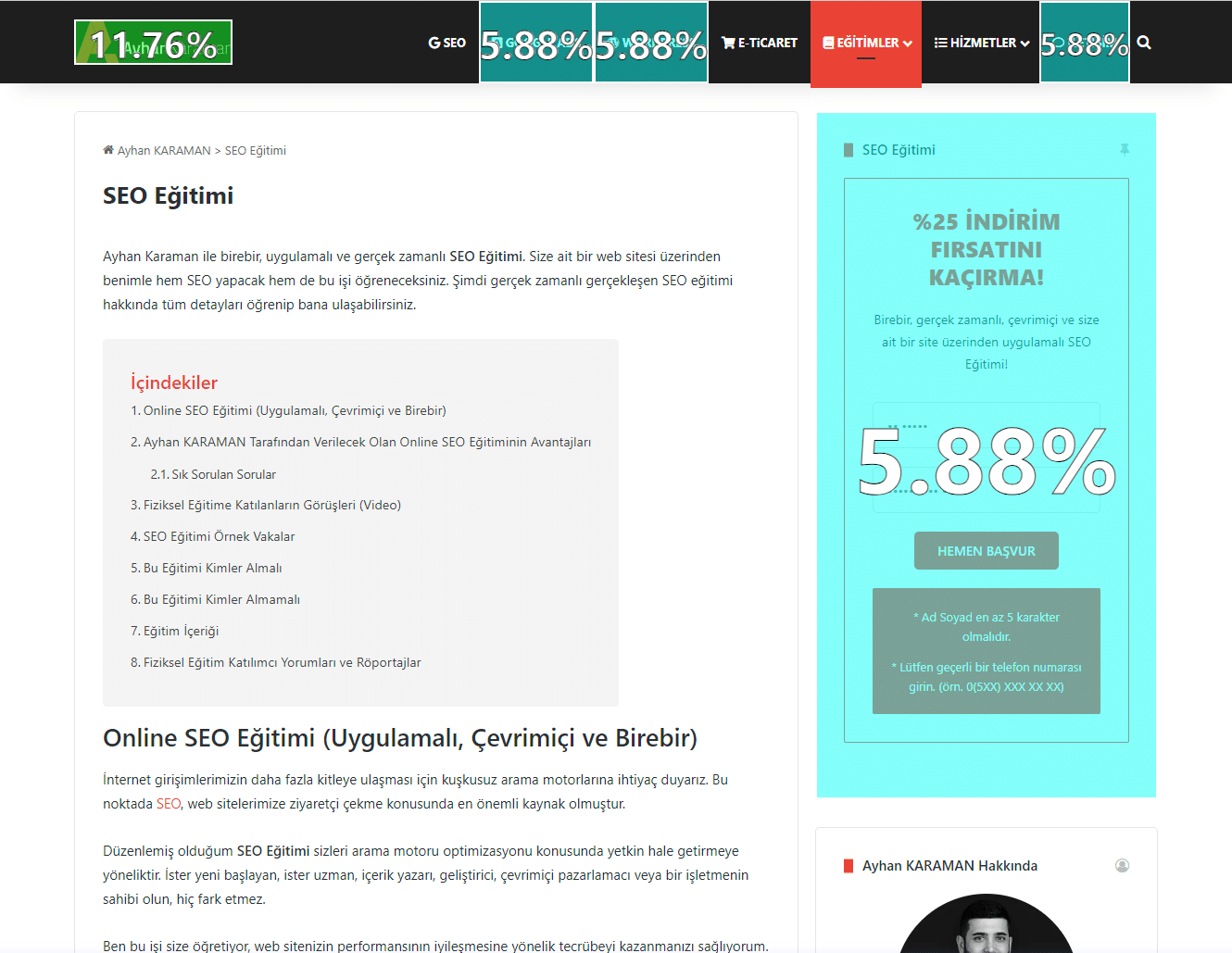
Tıklama ve Dokunma
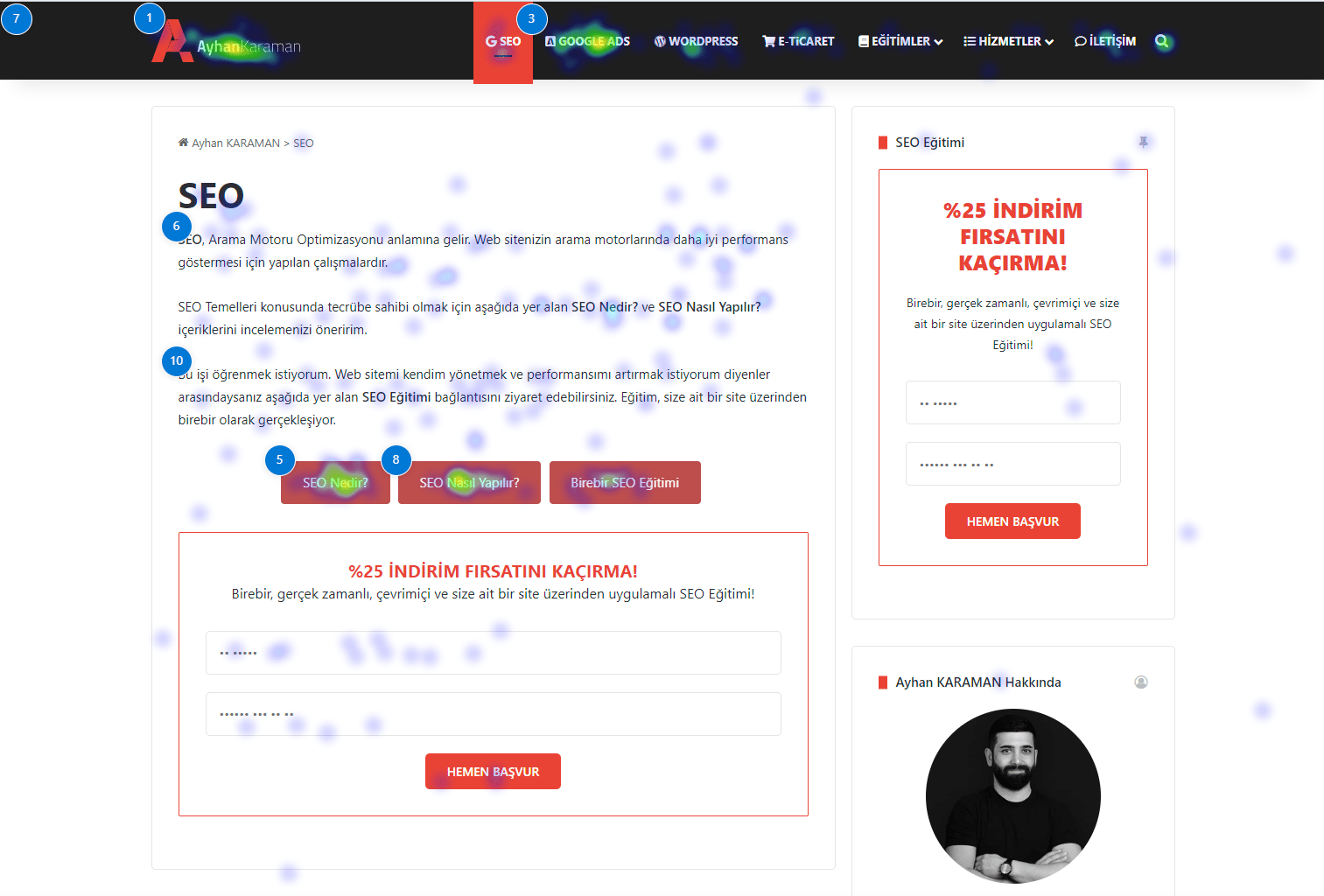
Tıklama haritaları, ziyaretçilerin masaüstü cihazlarda farelerine tıkladıkları ve mobil cihazlarda parmaklarına dokundukları yerlerin bir toplamını gösterir. Harita, en çok tıklanan ve dokunulan öğeleri kırmızı, turuncu, sarı gösterecek şekilde renklendirir.


Kaydırma
Kaydırmalı haritalar, sayfayı aşağı kaydırarak sayfanın herhangi bir noktasına gelen kişilerin tam yüzdesini gösterir: Alan ne kadar kırmızı olursa, o kadar çok ziyaretçi görüntülemesi anlamına gelir.
Alan
Alan bölgeleri tıklama, kaydırma ve ısı haritalarını taşıma gibi etkileşim veri kümelerini basit görünümde birleştirir. Sayfaları saniyeler içinde analiz etmenize yardımcı olan güçlü bir veri görselleştirme aracıdır, böylece ürününüzle/sayfanızla kullanıcı etkileşiminin çok yönlü bir görünümünü elde edebilirsiniz.
Isı Haritası Deneyimi Yaşamaya Ne Dersiniz? (Ücretsiz)
Isı haritalarının oluşturulması ve anlaşılması çok basittir. Web sitenizdeki ziyaretçileri analiz etmek için ısı haritası servisi sağlayan bir araç kullanmalısınız. Ben Microsoft Clarity aracını kullanıyorum. Bu araçla alakalı Isı Haritası deneyimlerimi yakında video hazırlayarak sunacağım. Bu araç hakkında bilgi sahibi olmak, nasıl kurulduğunu öğrenmek için aşağıda yer alan videoyu izleyebilirsiniz.